程序员眼中的 Vue 与 Angular | 码云周刊第 32 期
基于 Vue 的项目:
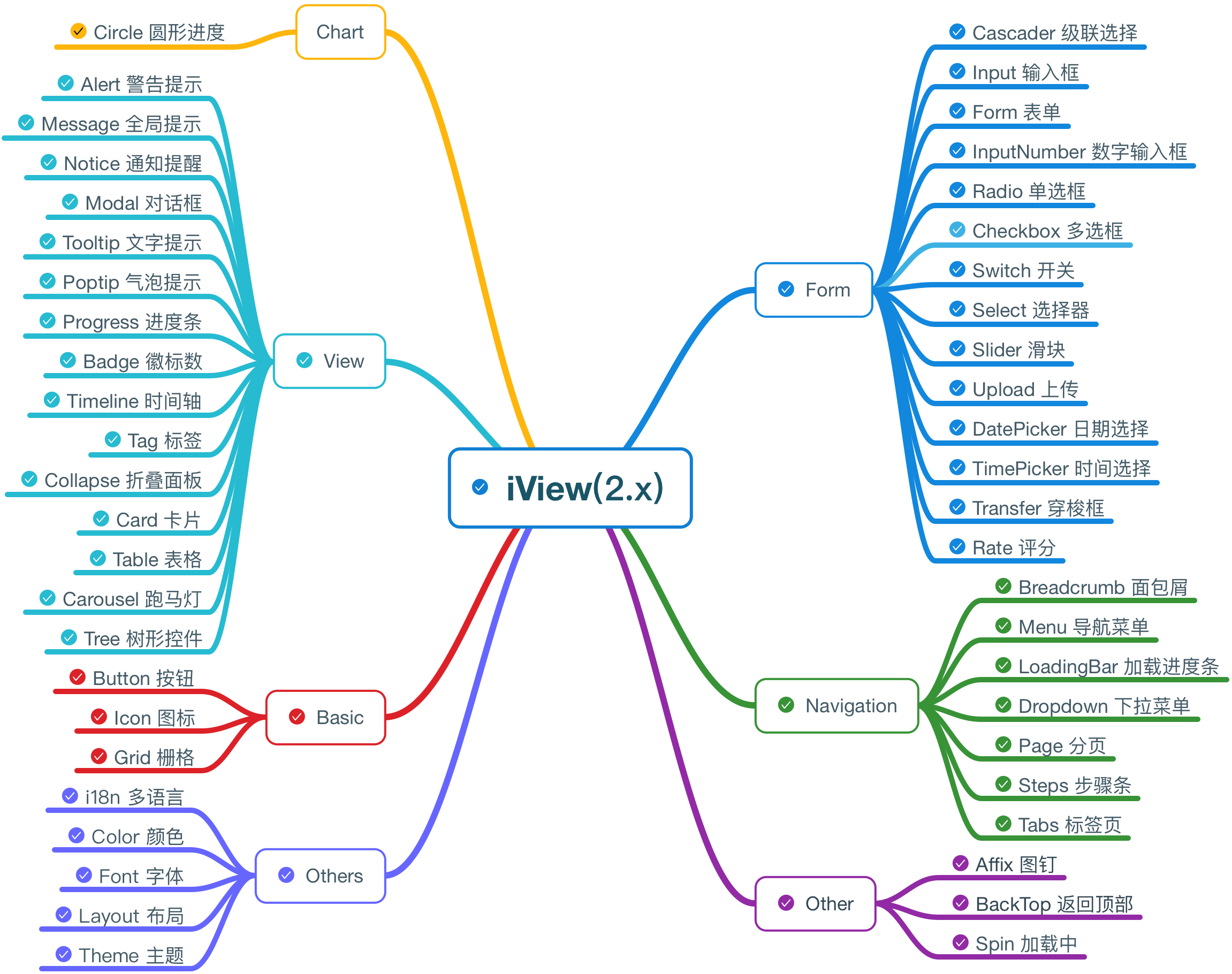
1、项目名称:基于 Vue.js 的 UI 组件库

项目简介:iView 是一套基于 Vue.js 的 UI 组件库,主要服务于 PC 界面的中后台产品。
项目地址:icarusion/iview
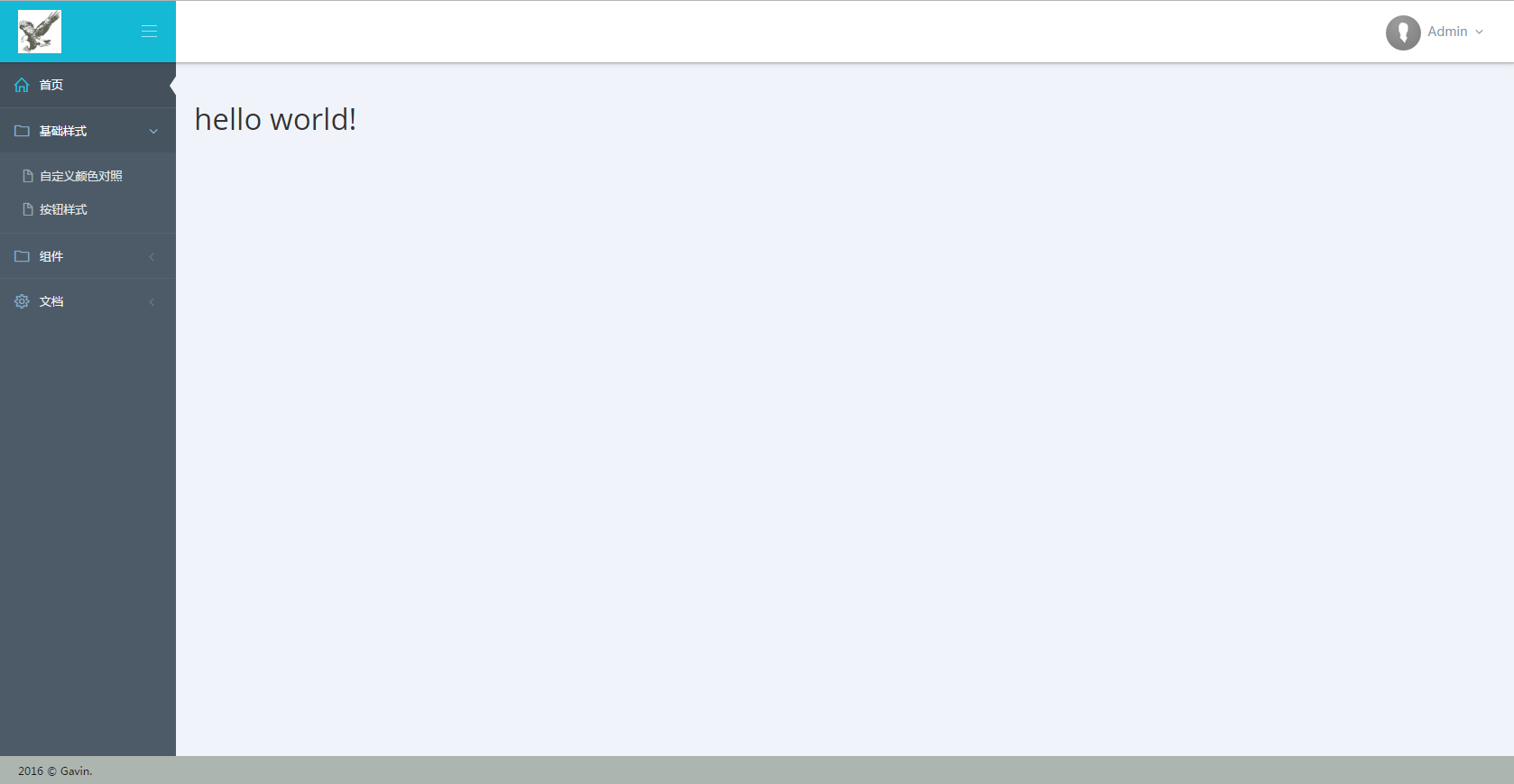
2、项目名称:基于 Vue 的后台管理系统

项目简介:项目是 基于 vue.js 与 vue-router 搭建的后台管理系统,页面样式采用 metronic 提供的模板。
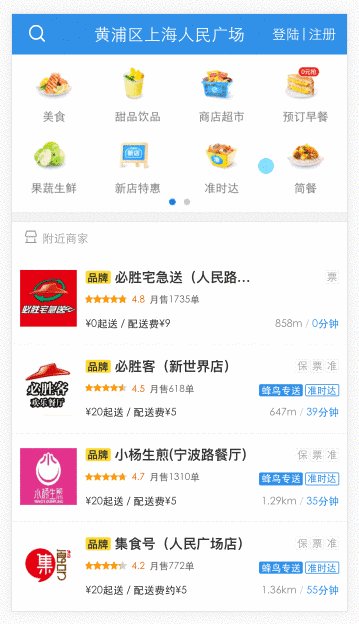
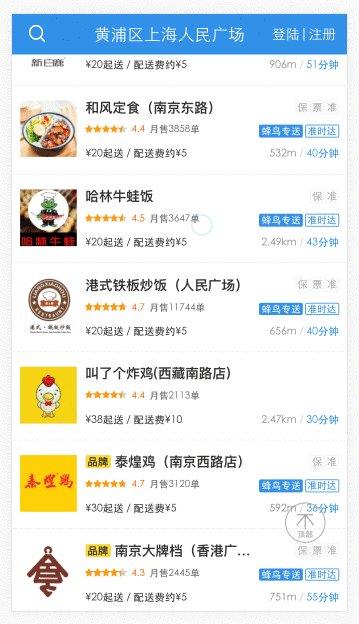
3、项目名称:基于 vue2 构建的应用

项目简介:初学 vue 时曾在网上搜索 vue 的实战项目源码,无奈大部分都是简单的 demo,对于深究 vue 没有太大的帮助,剩下的一些大部分都是像音乐播放器之类的展示型项目,交互没有预期那么复杂。但我们实际在工作中,经常会遇到有购物车的项目,这类项目因为涉及到 money,所以对逻辑严谨度要求高,页面之间交互复杂,又会伴随着登陆、注册、用户信息等等,常常会让我们很头疼。既然还没人用 vue 写过这样的项目,那不如我来写,开源出来对能看到的人也会有帮助。
此项目大大小小共 45 个页面,涉及注册、登陆、商品展示、购物车、下单等等,是一个完整的流程。一般公司即便是官网的单页面项目都没这么复杂,如果这个项目能驾驭的了,相信大部分公司的其他单页面应用也就不在话下,即便更复杂,也不会比这个高到哪里去。
项目地址:mgh_com/vue2-elm
基于 Angular 的项目:
1、项目名称: 基于 angular 的后台管理
项目简介:这是一个基于 Angular 1.6.4(最新版)的管理后台模板,用于演示 Angular 1.x 最新版本的用法,纯前端无后台。
项目地址:mumu-osc/NiceFish-Admin-ng1
2、项目名称:基于 angular 的 UI 组件
项目简介:本项目是基于 angularjs 实现的一套 UI 组件,组件需要使用 angularjs1.3 以上版本,其中拍照组件 cameraScanner 另需安装 flash player。 整套组件借鉴了 UI Bootstrap 等开源组件的写法,主要对指令进行了自己的封装,我们希望通过 angular 的指令编写一套类似 flex 的声明式 UI 组件,使得页面代码更加简洁,可读性更强,复用性更好。
项目地址:wisoft/WebUI4Angular
3、项目名称:基于 angular2 的阅图 App
项目简介:本项目是基于 ionic2 + angular2 开发的阅图 App。angular2 语法有很大的变动,整个框架基于 TypeScript 开发,如果有 C#、Java,或者 Swift 开发经验者,学习这门语言基本没有多大难度的;再一个就是体验到了 angular 一直追求的核心概念:组件化(Component),整个开发过程中就是不停的在自定义组件,至于 angular2 的其他变动,比如为了优化性能去掉了 $scope;将 ng-controller 的概念合并到了Component;双向数据绑定脏值检查的优化;嵌套路由;构造函数中的依赖注入等等。
4、项目名称:基于 angular2 的插件
项目简介:CodeBe ( 码B ) 是一个是使用 angular2 整合各种插件的项目,包括(layer,bootstrap-table,markdown 编辑器,highcharts,ckeditor,高德地图,fullcalendar 等等)。
项目地址:zt_zhong/CodeBe
Copyright@OSChina.NET
制版编辑:Zico丨
本页刊发内容未经书面许可禁止转载及使用
公众号、报刊等转载请联系授权
欢迎转发朋友圈,投稿:chenyang@oschina.cn
关注码云官方微信公众号:码云Gitee
查看更多有趣的开源项目资讯,请前往:码云开源项目广场