Gitee 现已全面支持 Mermaid 图表渲染
什么是 Mermaid
Mermaid 是一种基于 Javascript 的绘图工具,使用类似于 Markdown 的语法,使用户可以方便快捷地通过代码创建图表。

也就是说,你可以通过 Mermaid,在本不支持复杂图表的 Markdown 文档中,以 Markdown 的方式插入你想要图表样式,包括流程图、饼状图等等,让你的 Markdown 文档的可视化程度大大增强。
如何在 Gitee 上使用 Mermaid
在 Typora、Obsidian 等常用的 Markdown 编辑器上,你可以通过代码块的方式添加 Mermaid 图表,只需要将代码块的语言更改为mermaid即可,如下面的代码所示:
```mermaid
graph TD; //流程图,由上往下
A-->B;
A-->C;
B-->D;
C-->D;
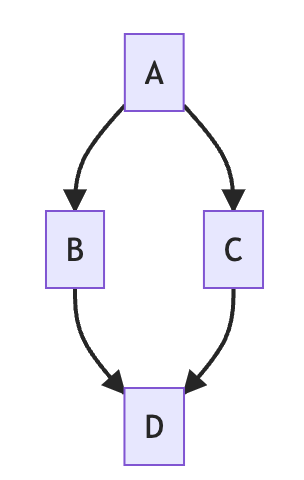
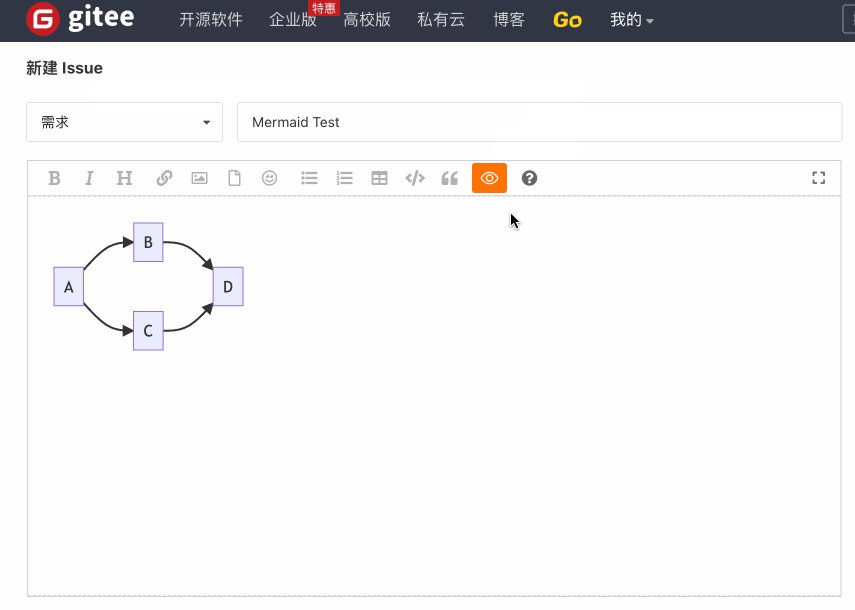
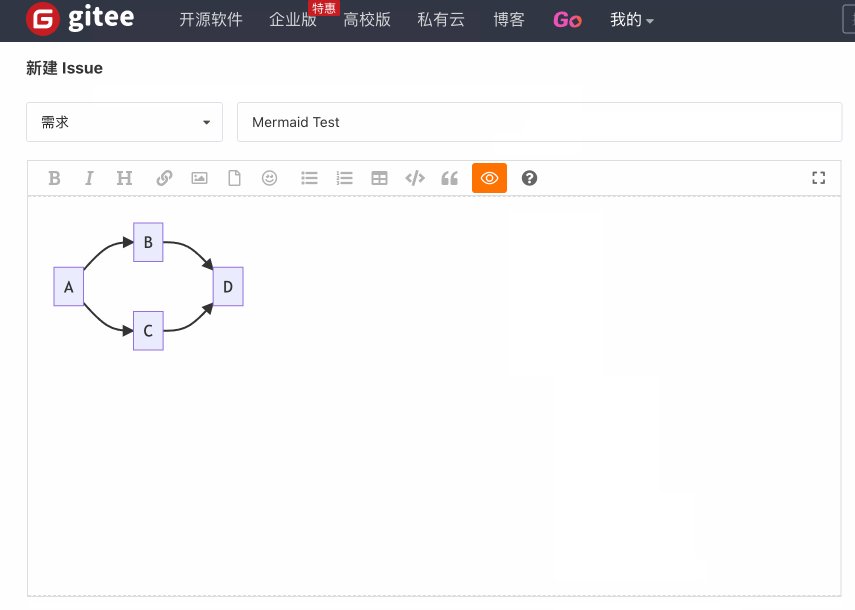
```该语法输出的就是下面这张流程图:

那么有人可能会问了,这么美观大方的流程图,是在什么编辑器上渲染出来的呢?
马建仓大声地告诉你,这么美观大方的流程图,现在在 Gitee 上就可以渲染出来!
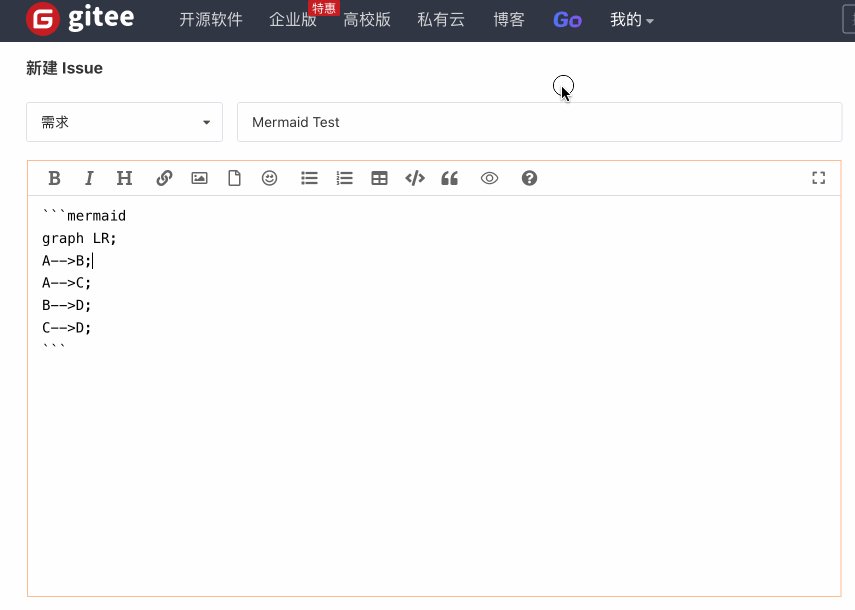
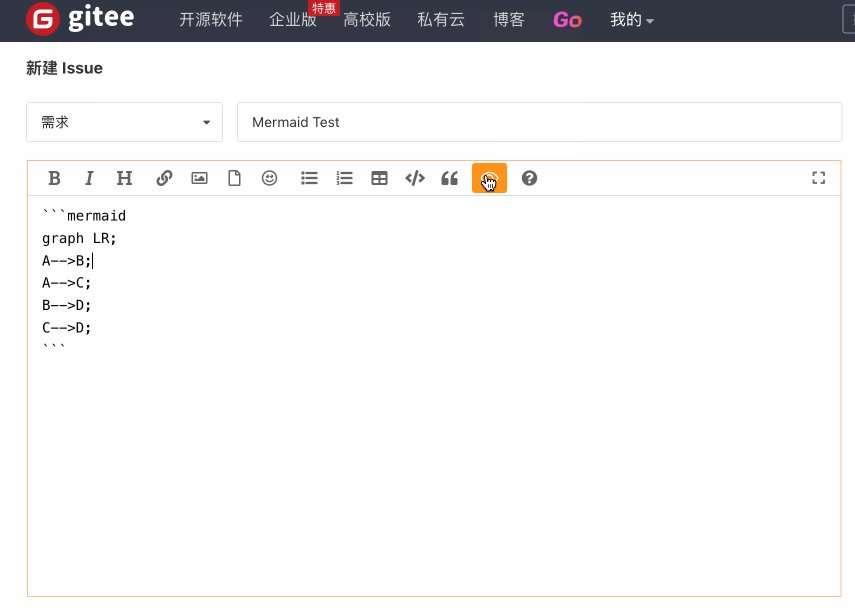
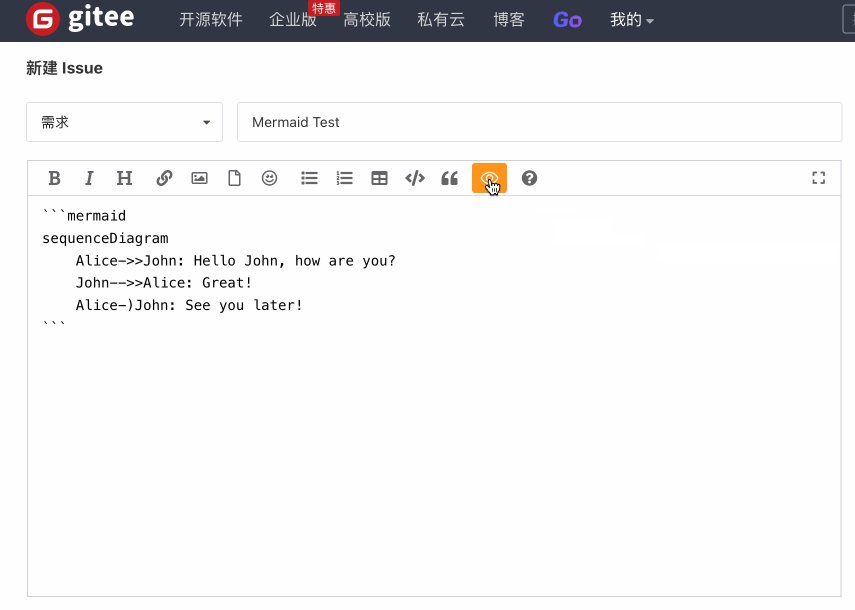
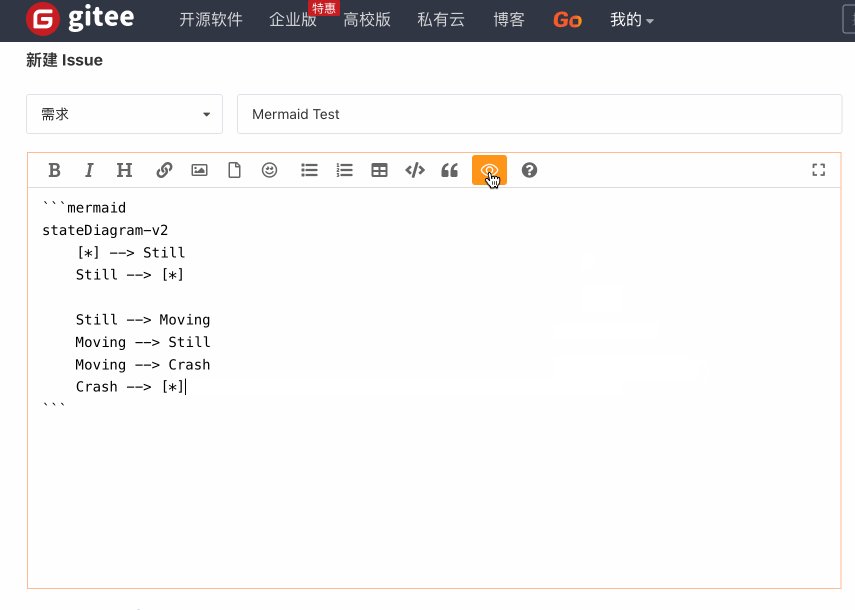
Gitee 中的 Markdown 编辑器已经全面支持 Mermaid,你可以在仓库的 PR、Issue、Readme、Wiki 和评论中使用 Mermaid,通过图表来更全面地发表你的观点。

Mermaid 语法示例
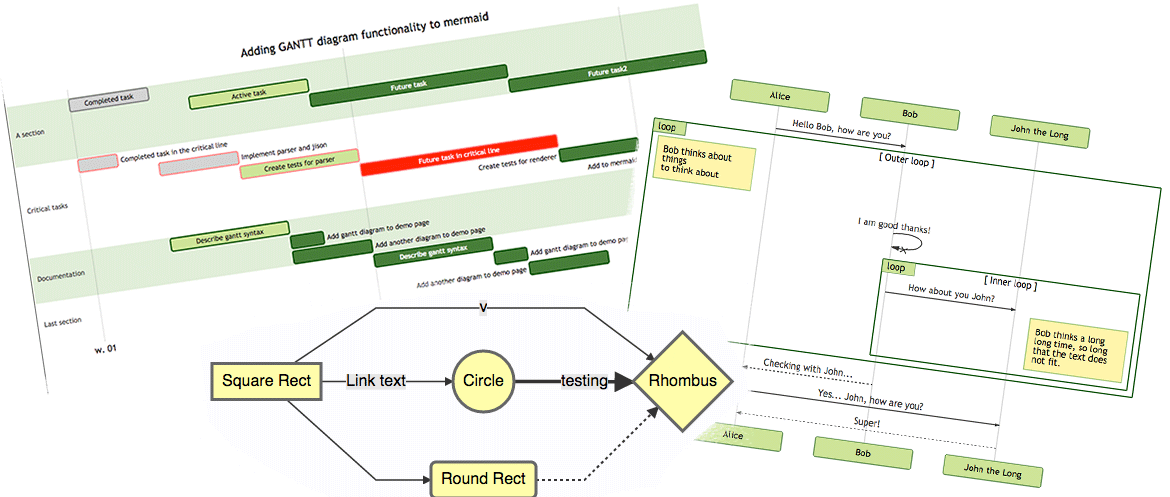
Mermaid 的能力当然不止于流程图,下面我们来看看还能用 Mermaid 做出哪些炫酷的图表。
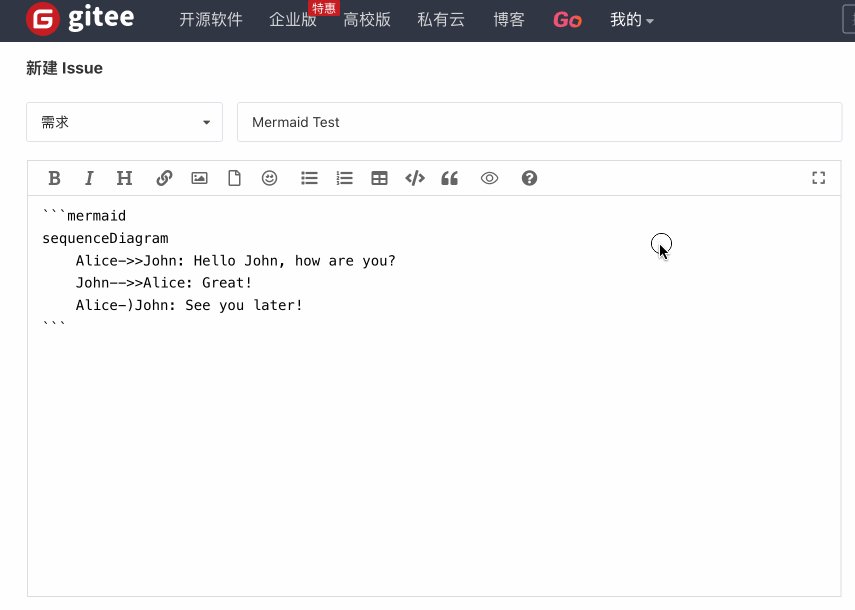
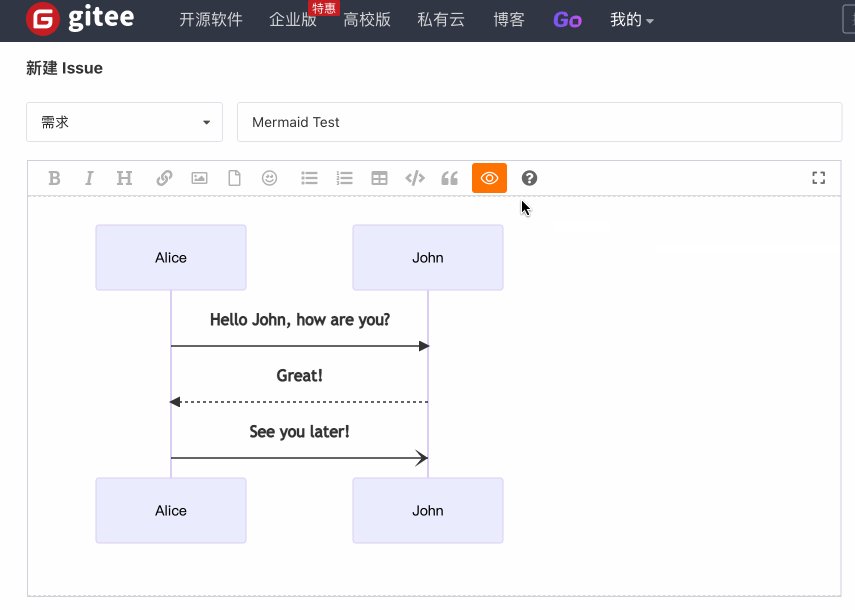
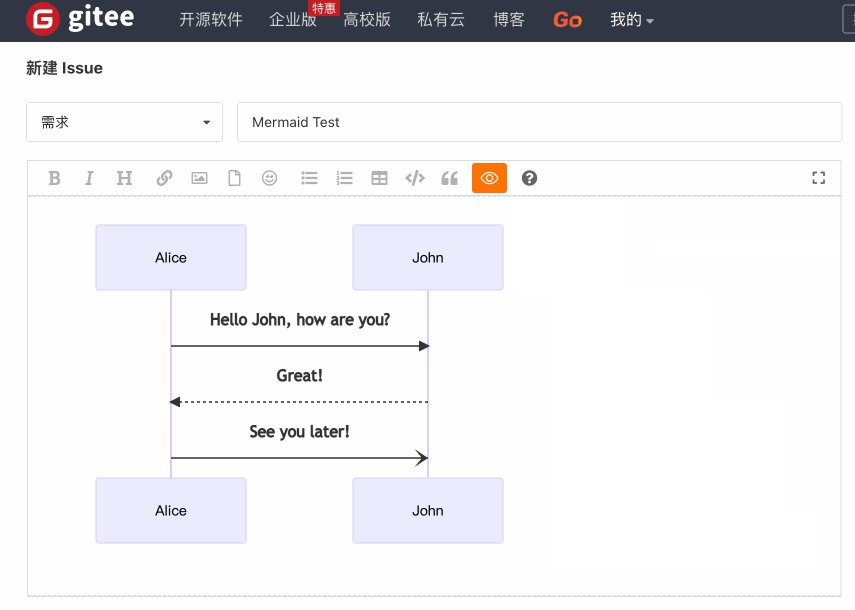
时序图(Sequence Diagram)
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
Alice-)John: See you later!
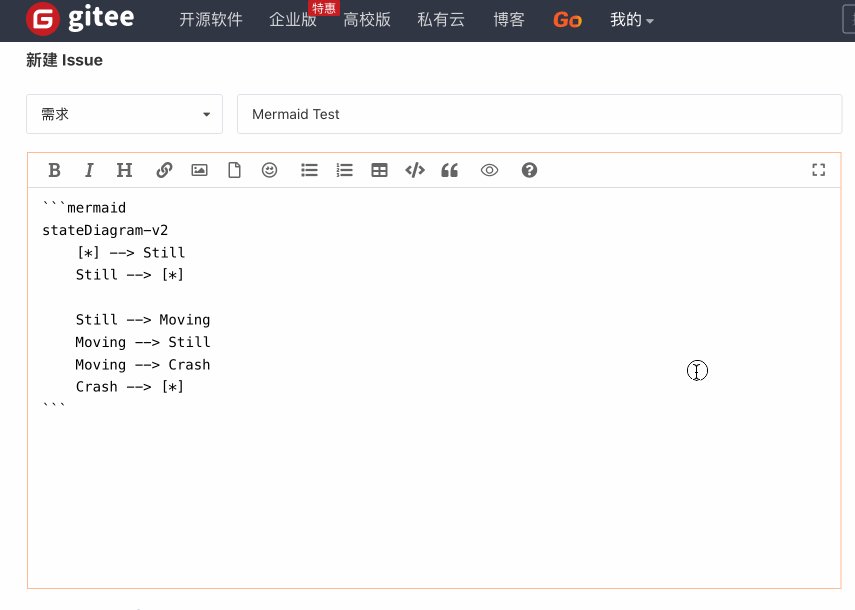
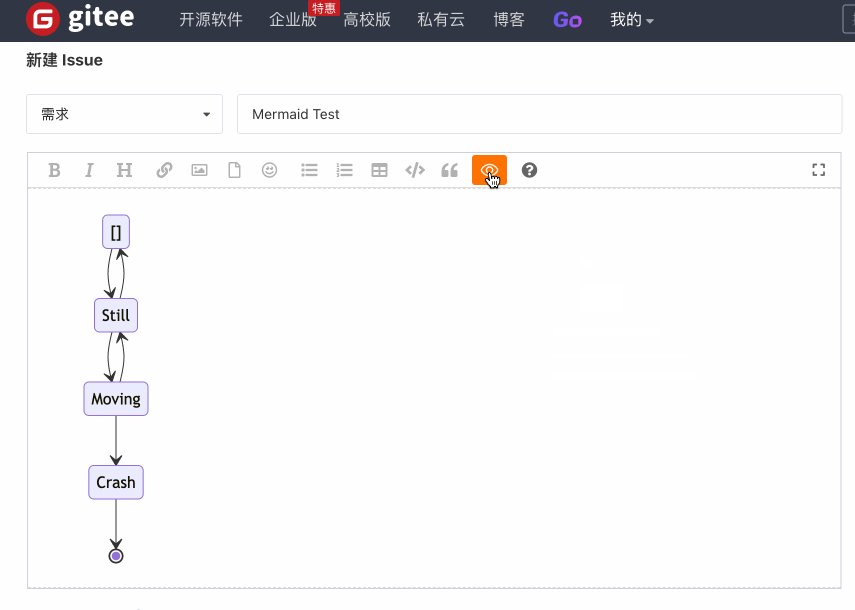
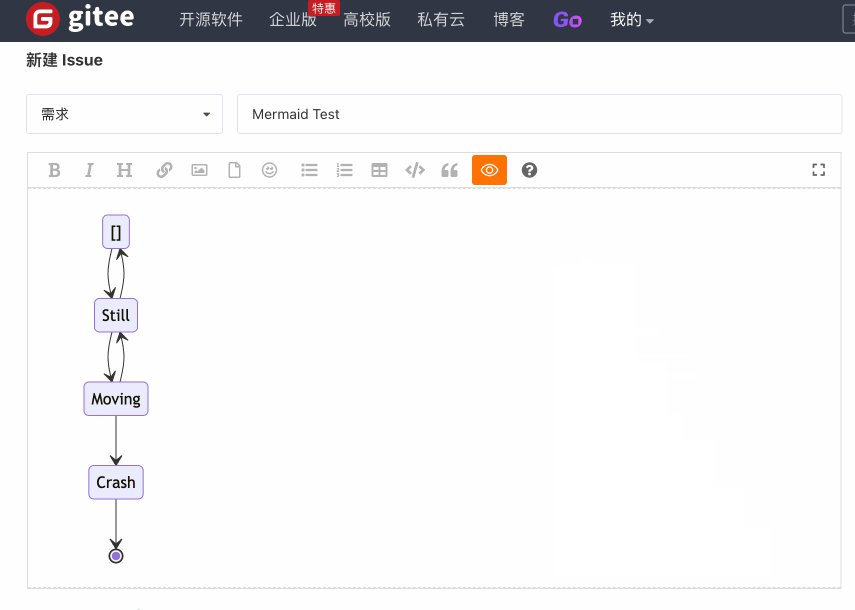
状态图(State Diagram)
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
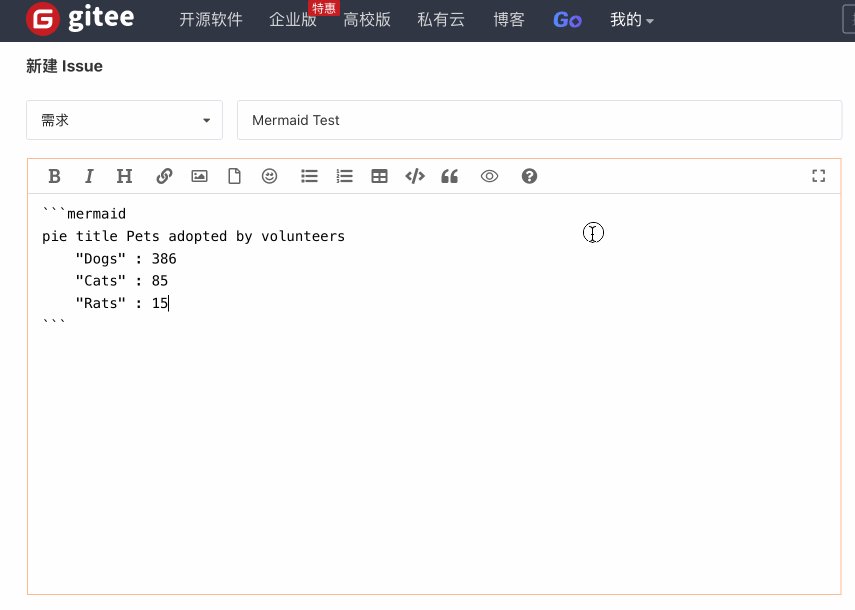
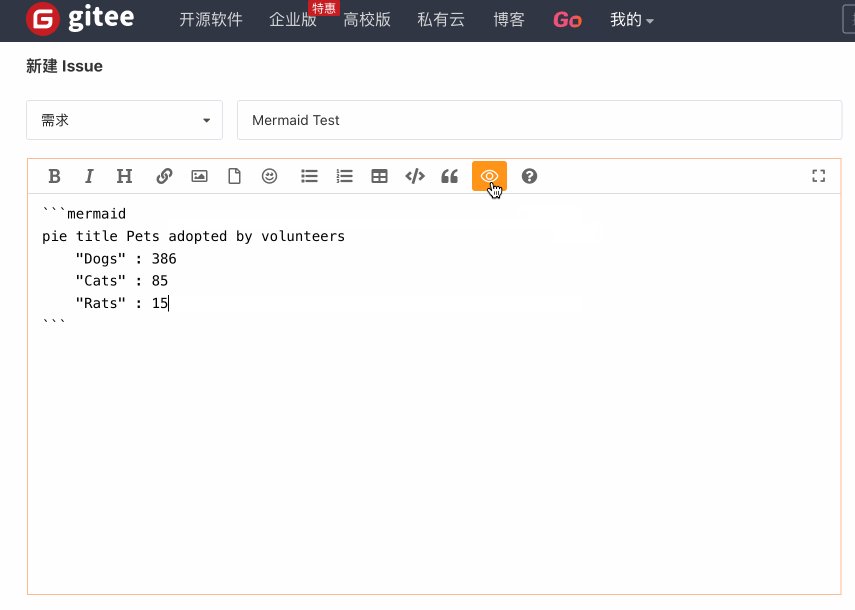
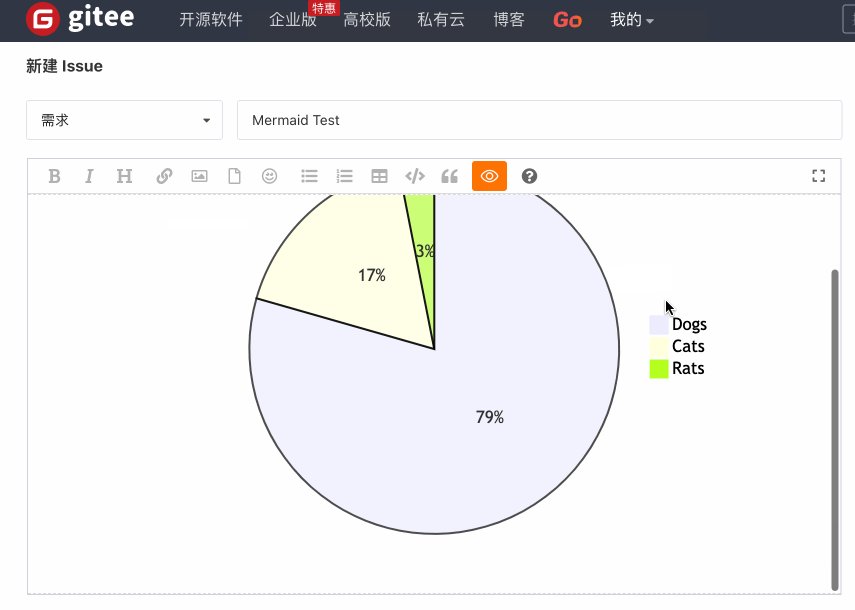
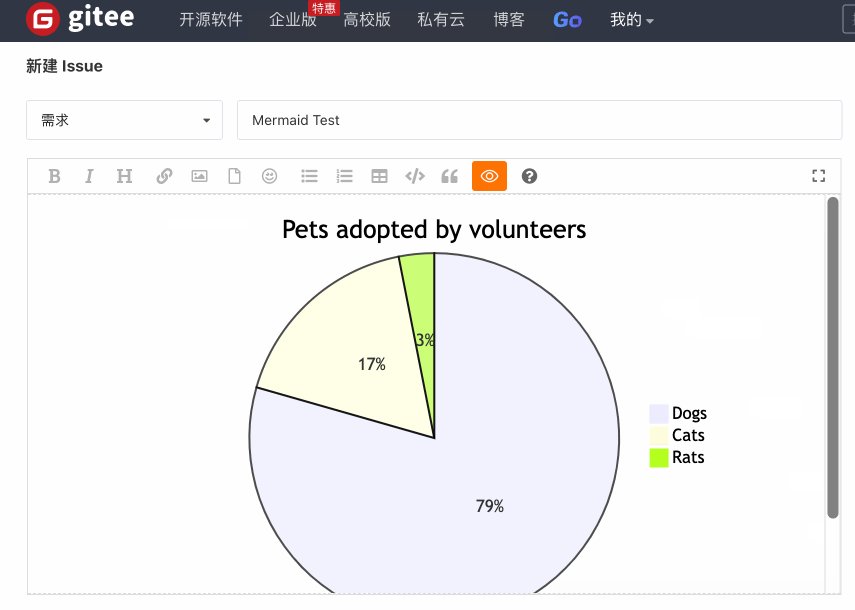
饼状图(Pie Chart Diagrams)
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 15
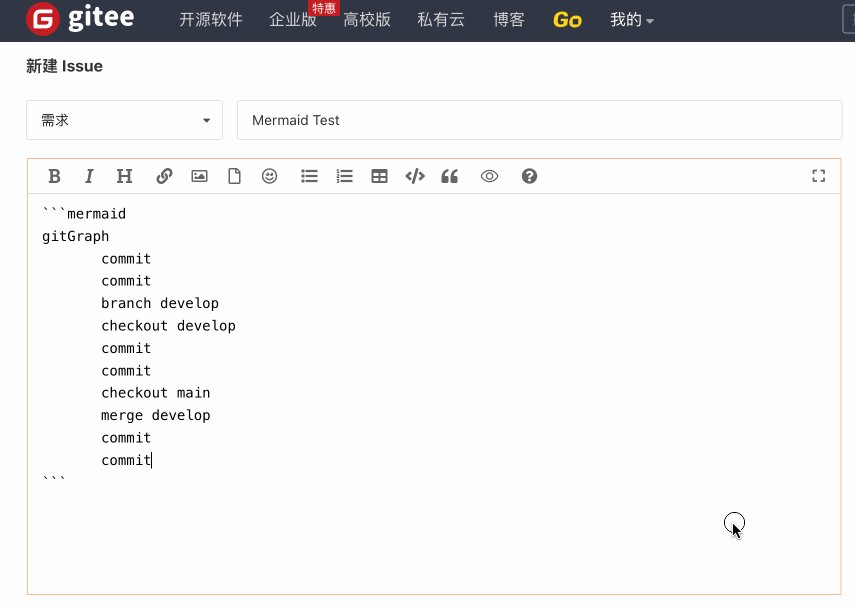
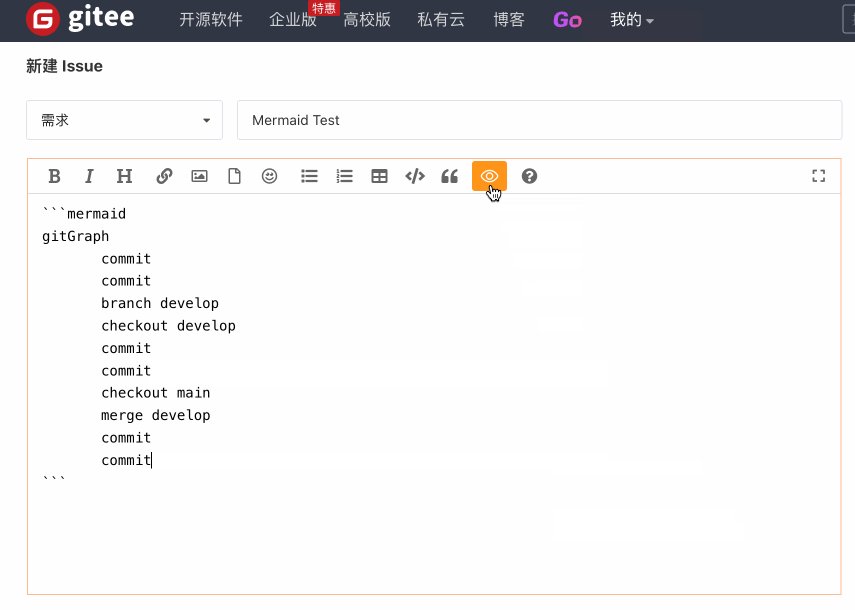
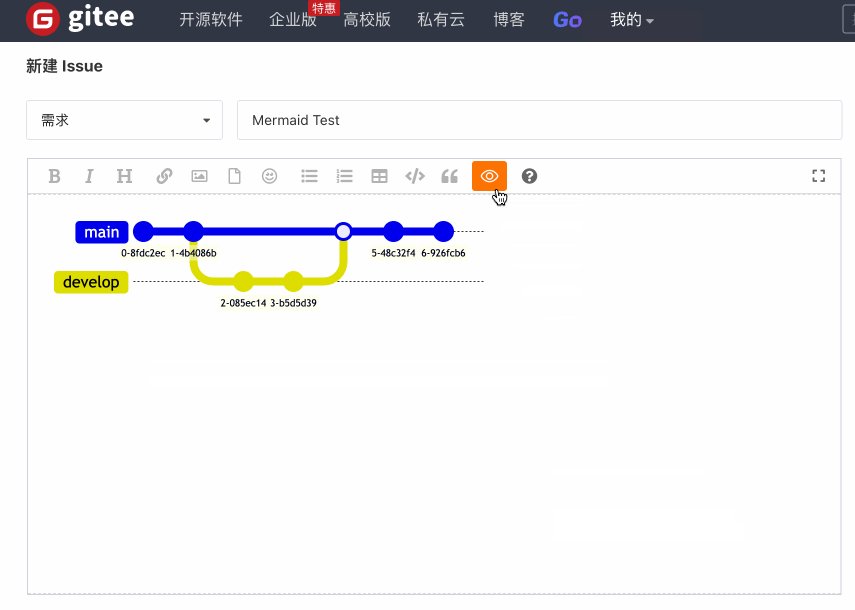
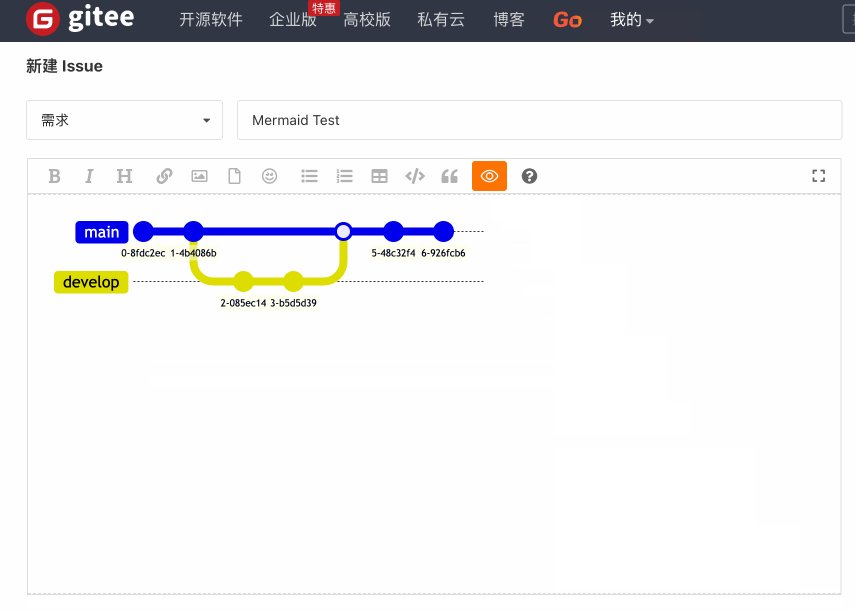
Git 分支图(Gitgraph Diagrams)
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
当然,以上这些示例只展示了它的基础用法,Mermaid 同样支持更改图表中各种元素的样式,以便你完成更加复杂的图表设计。
目前该功能已经在 Gitee 全面上线,你现在就可以在 Gitee 上尽情地发挥你的创造力,用 Mermaid 图表展示你脑海中的奇思妙想吧!
本文系作者 @Gitee 原创发布在 Gitee 官方博客。未经许可,禁止转载。